Esta página foi desenvolvida com o intuito de auxiliar na administração de seu próprio website.
Como cliente UPJÁ, seu site foi desenvolvido em uma plataforma intuitiva da qual permite uma rápida atualização e sem códigos. Navegue abaixo pelos tópicos que deseja e qualquer dúvida, entre em contato conosco.

Você pode assistir um tutorial em vídeo ou acompanhar os passos abaixo:
1º Passo – Acessar o painel administrativo do seu blog WordPress
Para isso você deve digitar o endereço do seu blog e acrescentar /wp-admin no final da URL.
Por exemplo: se a URL do seu blog é http://www.nomedosite.com.br/blog , vai ficar assim pra acessar o painel: http://www.nomedosite.com.br/blog/wp-admin
Ai é só colocar seu Nome de usuário e Senha e clicar em login.
A imagem abaixo mostra como deve ser a página de login:

2º Passo – Adicionar novo post
Dentro do painel há uma barra lateral na esquerda com todas as ferramentas do wordpress.
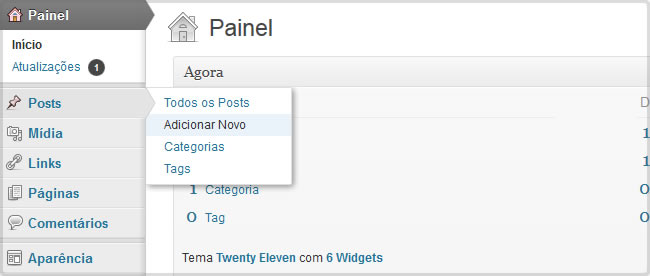
Nessa barra você vai encontrar o menu de POSTS logo acima de MÍDIA. Deixe o mouse sobre a palavra POSTS e ele vai mostrar um submenu onde você deve clicar em ADICIONAR NOVO.

3º Passo – Escrevendo e Publicando o post
Depois de clicar em ADICIONAR NOVO abrirá uma nova página com as opções para elaborar seu post. Como são várias opções para configurar, montamos um esquema ordenado por números pra facilitar o seu entendimento.

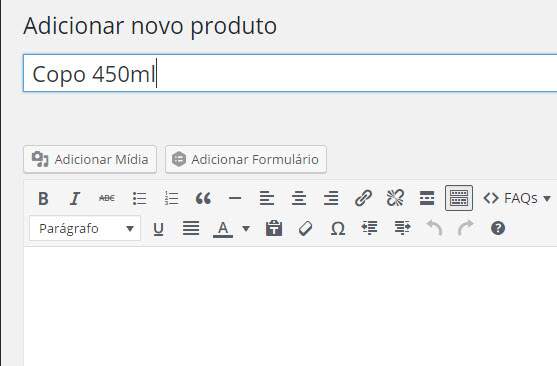
1 – Título
Aqui você insere o título do seu post.
2 – Inserir mídia
Clicando nesse ítem vai abrir uma janela onde você pode escolher imagens do seu computador ou de um link externo pra adicionar no post. Quando adicionar uma imagem sempre lembre de adicionar um título e descrição para que ela seja encontrada pelo Google.
3 – Barra de opções
Nessa barra contém opções como negrito, itálico, alinhamento, cor da fonte, inserir link, etc… Geralmente a barra vem somente com uma linha de opções, para habilitar a segunda linha basta clicar no último botão da barra, onde o número 3 está apontando.
4 – Corpo do post
Aqui é onde você insere o texto, imagens, vídeo, ou o que mais você quiser no seu post.
5 – Resumo
Essa opção não funciona para todos os modelos de blogs. Geralmente é usado para colocar uma breve introdução afim de que o leitor acesse o post completo posteriormente.
6 – Imagem destacada
É a imagem de destaque do seu post. Em alguns modelos de blog essa imagem aparece junto com o resumo do post pra ilustrar sobre o assunto do post. Essa também é a imagem que o Facebook vai mostrar quando seu post for compartilhado.
7 – Tags
Insira as tags do seu post separadas por vírgula e clique em adicionar. Tags são palavras-chave que descrevem o conteúdo do seu post. Se clicadas elas irão mostrar outros posts com a mesma tag.
8 – Categorias
Nessa sessão você pode associar seu post a uma categoria ou até mesmo mais de uma. As categorias servem pra organizar os posts do seu blog. Por exemplo: Se você criar um post sobre “maquiagem” você pode adicioná-lo na categoria “Beleza e Saúde”. Pra criar uma categoria basta clicar em “+ Adicionar nova categoria”.
Não se esqueça de selecionar as categorias que deseja depois de adicioná-las.
9 – Publicar
Seu post está prontinho! Basta clicar em Publicar e esperar os comentários!
Outras dicas importantes:
1) Compartilhe seu post nas redes sociais e você terá mais visibilidade e mais visitantes.
2) Crie textos originais e relevantes pra que você possa ser encontrado pelo Google.
3) Procure usar imagens com boa qualidade e não distorça elas, mantenha a proporção.
Fonte:
Você pode assistir um tutorial em vídeo ou acompanhar os passos abaixo:
Vamos começar pelo começo!
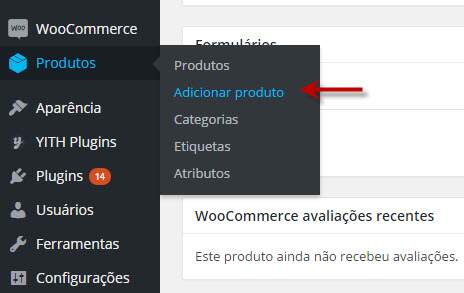
Para você adicionar um produto em seu e-commerce, você deve ir até a aba de Produtos (localizada na coluna ao lado esquerdo do painel de controle) e clicar em Adicionar Produto.

Já é possível perceber que o processo para adicionar produto é bastante prático. A tela que aparecerá a seguir contém algumas caixas que facilitam (e muito) o acréscimo de produtos.
Vamos te mostrar uma a uma para você conseguir visualizar e entender como deve fazer.
Escreve o nome do produto, como ilustrado na imagem abaixo:

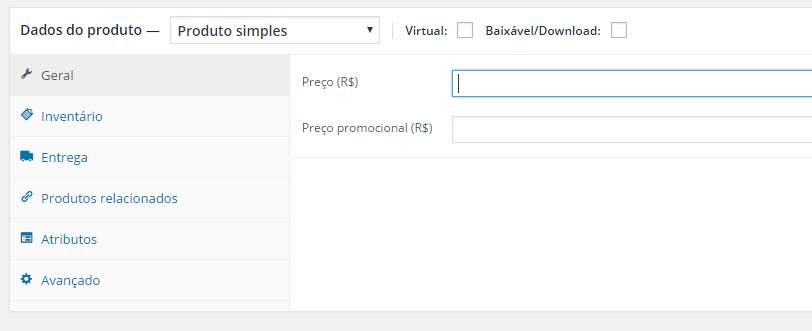
Logo depois deste bloco, você vai visualizar a caixa de dados sobre o produto. Igual a esta aqui:

Tudo certo até aqui? Então vamos continuar!
Nesta caixa, especificamente, você tem algumas informações importantes. Vamos dar mais uma olhada?

Primeiro você deve selecionar o tipo de produto. Se é produto simples, faz parte de um grupo de produto,produto externo/afiliado ou produto variável.
Não sabe o que significa cada um destes tipos de produto? Não tem problema. Nós temos o artigo certo para você conferir:
Tipos de produtos e variações permitidas no WooCommerce
Sabendo o que cada tipo significa ficará mais fácil para você organizar e adicionar novos produtos na sua loja virtual.
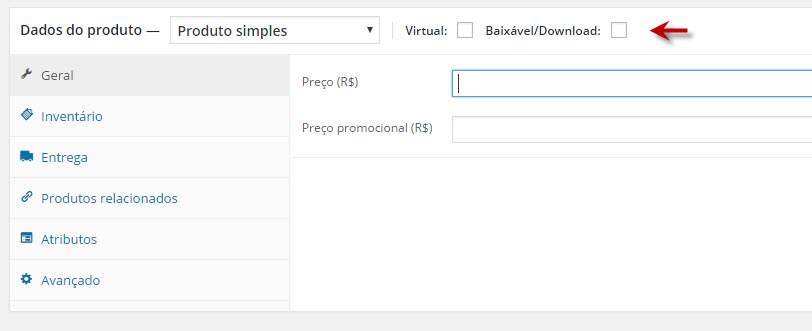
Se o produto for virtual e/ou baixável você deve assinalar a caixa referente a cada um.
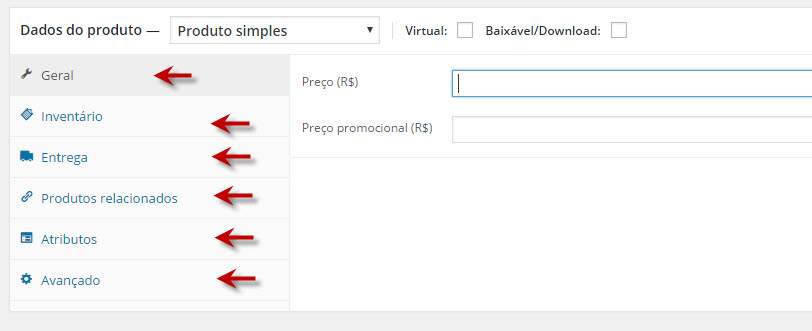
Mas não paramos por aí. Depois disto, você deve adicionar os dados mais específicos. Veja aqui quais são os dados que você precisa acrescentar:

Como você pode ver na imagem acima, você deve colocar os dados de: Geral, Inventário, Entrega, Produtos Relacionados, Atributos, Avançado.
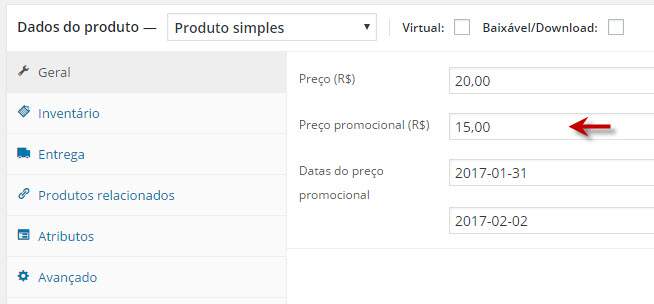
Para exemplificar vamos mostrar os dados necessários em Geral.
Lá você deve adicionar o preço do produto. O mais legal é que existe o espaço para você adicionar umvalor promocional para aquele tipo de mercadoria.

Se este for o caso, você pode colocar o valor do seu produto com promoção e o período que está válida esta promoção – como exemplificamos na imagem acima.
Para cada aba que você clica – inventário, entrega, produtos relacionados – vão aparecer as informações que você precisa preencher logo à direita. Bem prático, certo?
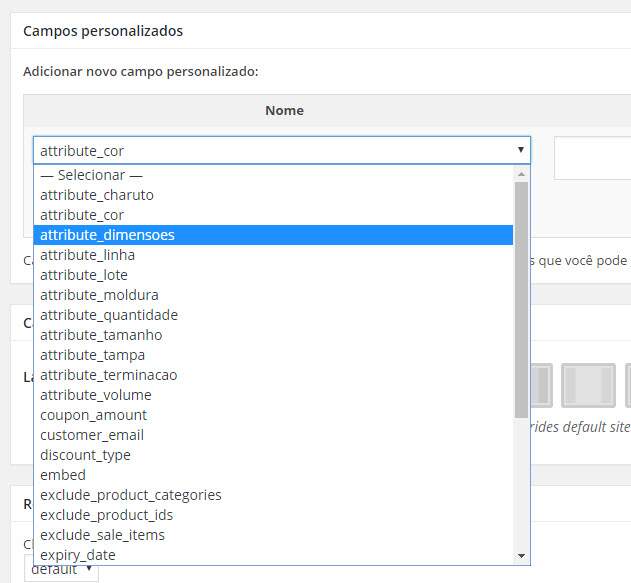
Depois de inserir os dados do produto, você pode adicionar um campo personalizado, se o produto requer isto. Veja abaixo:

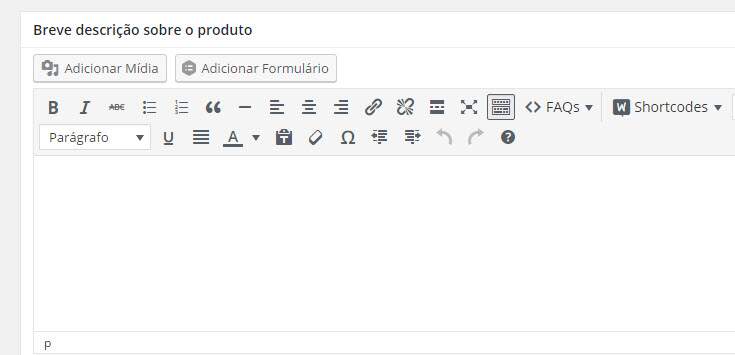
Na sequência você pode preencher a caixa de descrição sobre o produto.

Nesta caixa você deve escrever detalhes sobre o produto com os aspectos principais e que você julga mais importantes e necessário (informações que darão mais clareza para o seu usuário).
Exemplo:
Copo de vidro, 450 ml, transparente e com logo Guinness.
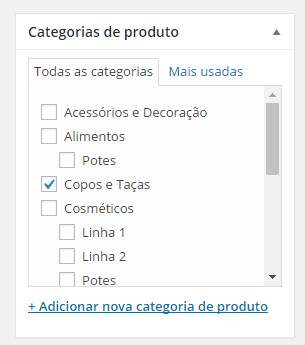
No lado direito da tela de Adicionar Produto, você vai encontrar uma caixa de categorias.
Aqui você vai selecionar em que tipo de categoria o seu produto se encaixa, desta forma, facilitando para o cliente encontrar o produto e melhorando a organização de seu e-commerce.
Você também tem a liberdade de criar uma categoria, caso seu produto não se encaixe nas categorias existentes.

Talvez a etapa mais fácil é adicionar a imagem do produto. Quer ver?
Ao clicar em definir imagem, você escolhe a imagem do produto e atualiza na galeria. Bem simples, a imagem do produto será carregada em sua loja.

E, basicamente, é assim que se adiciona um produto no WooCommerce.
Como você pode ver não tem muito mistério para adicionar um produto em sua loja virtual WooCommerce. O painel é bastante intuitivo!
Nossa melhor dica? Apenas siga o fluxo da estrutura do painel. Assim não terá erro!
Fonte: Yogh
Você pode assistir um tutorial em vídeo ou acompanhar os passos abaixo:
Adicionar uma galeria no wordpress costuma ser simples. O editor precisa adicionar fotos, escolhe o número de colunas e pronto.
A primeira coisa que você precisa fazer é criar ou editar a página onde deseja exibir a galeria de fotos. Escolha onde a galeria deve ficar localizada, dentro da página e em meio ao conteúdo colocando o cursor no local. Depois clique no botão Adicionar Mídia, fica logo acima da área de texto – este é o mesmo processo para adicionar uma foto.
O próximo passo é adicionar as fotos a galeria de fotos que estamos criando. Você pode colocar fotos novas, do seu computador, ou escolher fotos já enviadas ao seu site. Na galeria você pode escolher as 2 opções, colocar novas e ao mesmo tempo utilizar as já cadastradas.
Depois de ter selecionado as fotos, clique em Criar Galeria na parte inferior da janela para a escolha e envio de fotos.
Agora você vai configurar o comportamento da sua galeria de fotos. Você pode escolher as ordens das fotos, basta apenas arrastá-las. Pode escolher o número de colunas que a sua galeria deve ter e também a linkagem das fotos – quando a foto for clicada você quer que seja exibida em uma página ou a foto sozinha.
Após a configuração da galeria de fotos, clique em Inserir Galeria para que apareça em seu post.
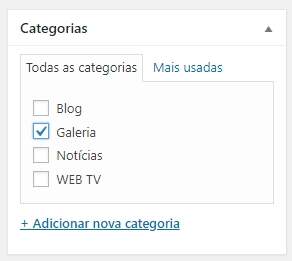
Ao lado direito da página, deverá selecionar a categoria "Galeria", esta opção permite que ela seja adicionada automaticamente na sessão de galerias.

Ainda no lado direito, clique em "Definir imagem destacada" e selecione qualquer imagem da galeria para ficar como capa principal do álbum.

Depois salve a página/post clicando no botão "Publicar" em azul, do lado direto e veja como ficou. Se quiser realizar alguma alteração, basta acessar sua página e clicar em cima da galeria para mudar o número de colunas, ordenação e linkagem.